アイキャッチ画像はかっこよく、おしゃれに、見やすくしたいと思いませんか?
でも、どんな感じで作ったらいいか分からない。
写真を選別してデザインしていると、けっこう時間がかかって大変。
どうにかしたいなぁと思っている。
実際に、僕が作成してきたものを含め、見やすいアイキャッチ画像のパターンを紹介します!
もし、アイキャッチ画像の作成に苦労しているブロガーさんがいたら、少しでも手間を軽減してもらえたら嬉しいです。
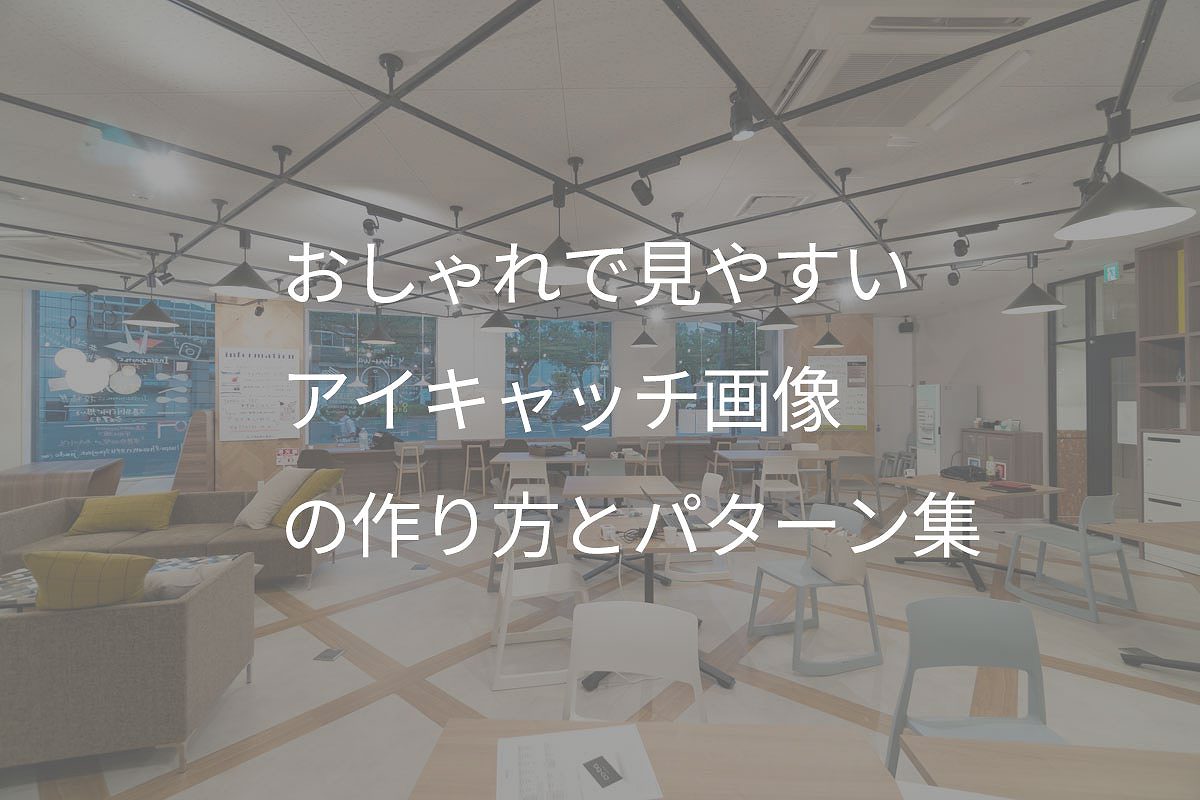
グレー背景に白文字
【完成形】
グレー背景にすることで、ごちゃごちゃした背景画像をうっすらと見せつつ、文字も見やすくすることが出来ます。
とっても簡単で、使い勝手がいいパターンなので覚えて損はありません!

【手順①】
背景画像の上に、塗りつぶしたグレーを置きます。
お好きな透明度に調整してください(僕がよく使うのは50%~70%です)

【手順②】
グレー背景の上に白文字を置く。
例:白文字だけだと、ごちゃごちゃした背景によって文字が見えません。

【実例紹介】

α6500の標準レンズ選び!SONY E 35mm F1.8とSigma 30mm F1.4をじっくり比較してみました!という記事のアイキャッチです。
見やすいアイキャッチがとっても簡単に出来上がります。
でも、こればかりだと単調な記事一覧になるので注意!
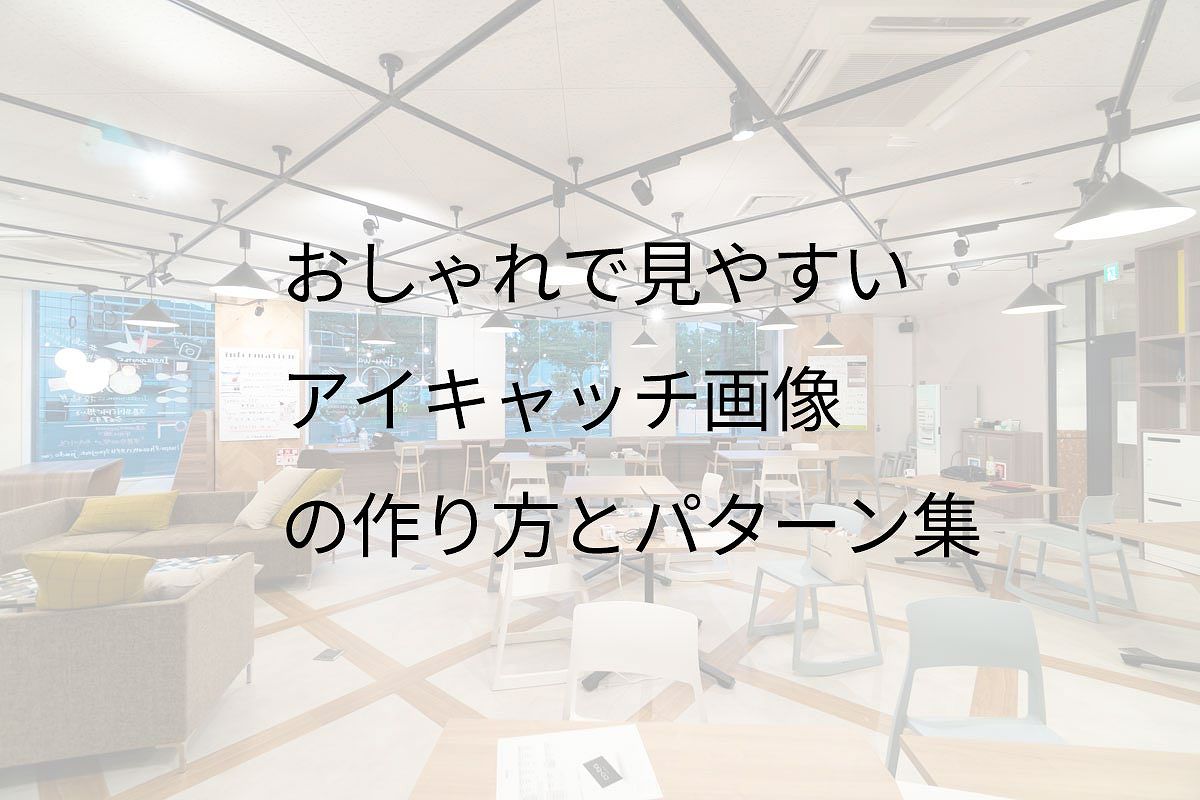
白背景に黒文字
【完成形】
先ほどのグレー背景を白背景にしたパターンです。
この場合は、黒い文字にすると文字が見やすくておススメです。

【手順①】
先ほどと同じで、塗りつぶした白を置いて、透明度を調整する。

【手順②】
黒文字を白背景の上に置く。
これも、白背景が無いとごちゃごちゃして文字が見えません。

グレー背景を白背景にしたら、文字は黒色がおススメ!
枠線
【完成形】
文字の周りに枠線を囲います。
単純に文字を配置するだけよりも、グッとおしゃれになりますよ!
枠線の太さを調整すると、印象も変わってくるのでおススメです!

【実例紹介】

写真をもっと上達させるために、実践している5つの取り組み!という記事のアイキャッチです。
↓こちらは、もっと大きく枠を作ってアレンジしてみたものです。

「しゅんさんぽ広島」広島でおすすめNo1の観光スポット!宮島でフォトウォーク!という記事のアイキャッチです。
背景画像をより映えさせることが出来るおススメのパターンです!
ボックス
【完成形】
全面を覆わないので、背景画像をもっと見せることができます。
全面を白背景にしてしまうと、記事一覧に並べると単調な印象になっていまうので、こちらも合わせるのがおススメです!
背景画像の色や雰囲気が分かるので、記事一覧に並べたときにも良い感じになります!

【実例紹介】
それぞれ、ボックスを端に寄せてずらしてみました。

1本あると晴れの日も雨の日も使える!30代男性も日焼け・シミ対策に晴雨兼用の傘8選【日傘男子】という記事のアイキャッチです。

広島市中区・袋町にある具だくさんのサンドイッチ専門店「Park South Sandwich(パーク サウス サンドウィッチ)」に行ってきました!という記事のアイキャッチです。
背景と文字を見やすくおしゃれにアレンジできます!
白い線
白い線を1本引いて、そこに文字を配置する方法です。
シンプルに写真が映えてとってもおしゃれです!
【完成形 – 例①】

【完成形 – 例②】

【実例紹介】

今、おススメしたい!6人の写真家さんと写真集を紹介します!という記事のアイキャッチです。
白い線1本で、シャープに締まったアイキャッチになります!
文字に境界線
ごちゃごちゃした背景に文字を配置しても見えずらいので、文字に境界線を付ける方法です。
文字がくっきり浮かび上がるのが分かります。
【完成形】

【実例紹介】

α7Ⅱとα6500を1年間併用して感じたメリットとデメリットという記事のアイキャッチです。
文章を目立たせたい場合、おススメです!
帯に文字
定番ですが、帯の位置やフォントでおしゃれにすることができます!
映画みたいでかっこいいです!
【完成形 – 例①】

【完成形 – 例②】

【実例紹介】

ヘビーユーザーにこそ勧めたい!Apple Pencilを収納できるiPad 2018のケースを買いました!【レビュー】という記事のアイキャッチです。
真ん中に配置したり、上下に配置したりするアレンジもおススメ!
背景を敷いて文字
背景画像と背景色の組み合わせで、センスを見せちゃいましょう!
シンプルな背景画像に、鮮やかな背景色という組み合わせもおしゃれでおススメです!
【完成形】

インパクトもあって、文字も写真も目立ちます!
ロゴや看板が写っている写真をそのまま使う
その場の臨場感も味わえるので、イベントやお店でロゴや看板を見つけたらとりあえず1枚写真を撮っておく癖をつけましょう!
【実例紹介】

「いいオフィス広島」は広島のコワーキングスペースで最高の居心地!という記事のアイキャッチです。

広島・袋町公園で開催された「The Trunk Market(ザ・トランクマーケット)」へ行ってきました!という記事のアイキャッチです。
何も文字を配置せずに済む写真を使用しましょう!
ロゴや看板を見つけたら写真を撮る癖をつけましょう!
手間も省けます笑
デカ文字
お気に入りの写真に、お気に入りのフォントをでかでかと載せましょう!
インパクト大でとってもおしゃれです!
【完成形】

インパクトのあるデカい文字で攻めると、とってもおしゃれ!
まとめ
僕が今まで使った実例も合わせて紹介させてもらいました。
アイキャッチ画像がうまくできたときって、達成感がありませんか?
でもけっこう大変だったりするので、ある程度のパターンを持っておくのは大事です!
これからも新しいパターンが出来たらご紹介できたらと思います。
おしゃれでかっこいいアイキャッチ画像で、記事に付加価値をつけていきましょう!
よこっち(@tirykt)から一言。
アイキャッチ画像作るの大変だよね。わかる。


コメント
コメント一覧 (2件)
参考になりました!ありがとうございます
コメントありがとうございます!少しでもお役に立てて嬉しいです!